Qualche settimana fa ho preso la decisione di creare un negozio di e-commerce basato su API GraphQL reali per la vendita di articoli. Prima di immergermi nel codice, ho ritenuto essenziale definire alcuni requisiti non funzionali per la mia applicazione.
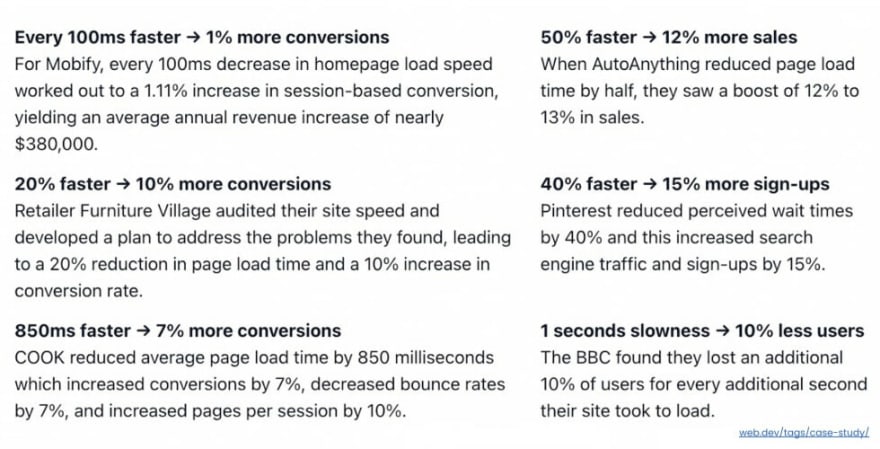
Diamo un’occhiata a queste metriche in quanto ci sono numerosi casi d’uso concreti che dimostrano l’importanza delle prestazioni:

Quale framework dovrei usare?
La scelta del framework giusto è cruciale in questa fase. Alla luce dei requisiti, ho compreso che dovrò sviluppare un’applicazione veloce che sia anche ottimizzata per l’indicizzazione sui motori di ricerca (SEO). I framework di rendering sul server (SSR) sono ideali per soddisfare tali esigenze. Per questa specifica applicazione, ho deciso di sperimentare con Qwik City, prendendo in considerazione le seguenti caratteristiche:
- Tecnica resumable
- Framework O(1)
- Impressionanti risultati in termini di PageSpeed
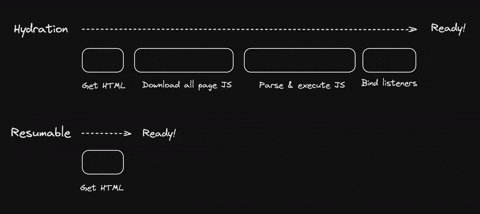
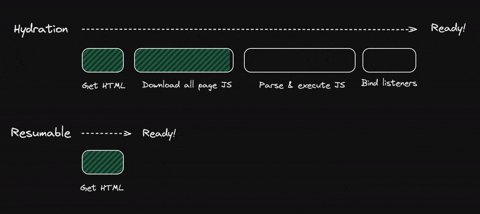
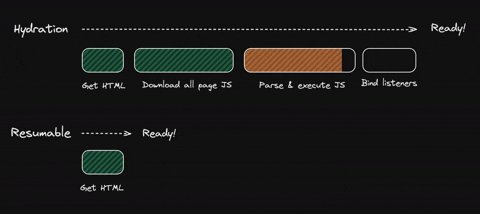
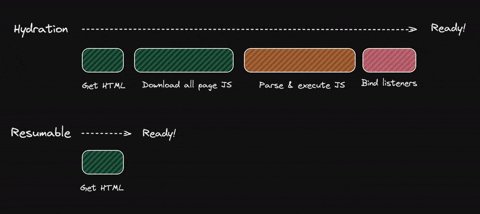
Differenza tra Resumable e Hydration:
Per comprendere appieno in che modo Qwik differisce dai framework attuali, è fondamentale esaminare il concetto di idratazione (hydration).
Hydration:
L’idratazione è un processo in cui un’applicazione SSR/SSG, una volta caricata sul client, richiede al framework di ripristinare tre componenti essenziali:
- Event Listener: Identificare gli ascoltatori degli eventi e installarli sugli elementi del DOM per rendere l’applicazione interattiva.
- Struttura del componente: Costruire una struttura dati interna che rappresenti l’albero dei componenti dell’applicazione.
- Stato dell’applicazione: Ripristinare lo stato dell’applicazione.
Tutti questi passaggi sono noti come idratazione. La maggior parte dei framework attuali richiede questo processo per rendere l’applicazione interattiva. Tuttavia, l’idratazione comporta costi significativi per due motivi principali:
- I framework devono scaricare l’intero codice associato ai componenti presenti nella pagina corrente.
- I framework devono eseguire i template associati ai componenti sulla pagina per ricostruire la posizione degli ascoltatori e la struttura interna degli alberi dei componenti.

Resumable:
Al contrario, l’approccio resumable prevede di mettere in pausa l’esecuzione sul server e riprenderla sul client senza la necessità di ripetere e scaricare l’intera logica dell’applicazione.
Un buon modo di concepire questa idea è immaginare che le applicazioni Qwik, in qualsiasi punto del loro ciclo di vita, possano essere serializzate e trasferite su una diversa istanza di macchina virtuale (VM), passando dal server al browser. L’applicazione riprende semplicemente da dove è stata interrotta durante la serializzazione, senza richiedere ulteriori operazioni di idratazione. Pertanto, possiamo affermare che le applicazioni Qwik non necessitano di idratazione ma riprendono direttamente l’esecuzione.
Qwik si distingue in quanto non richiede l’idratazione per avviare l’applicazione sul client, rendendo l’avvio di un’applicazione Qwik istantaneo.
Prestazioni di livello eccezionale:
Fino a questo punto, abbiamo compreso la ragione della velocità di Qwik, ma cosa possiamo dire delle prestazioni in generale?
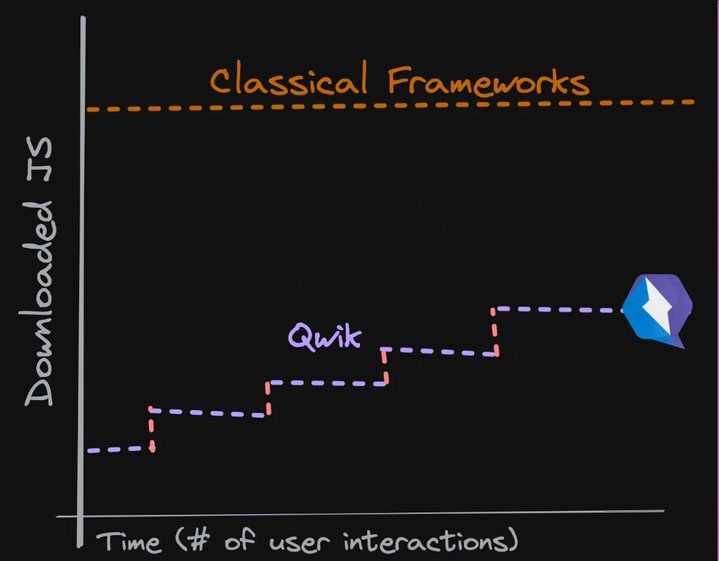
O(1) framework

Con questo nuovo paradigma O(1), Qwik scaricherà soltanto il JavaScript necessario per la parte visibile nella viewport. Se un utente scorre fino a un elemento HTML interattivo, il framework scaricherà solo il JavaScript necessario per quella sezione, in modo graduale e ottimizzato. Qwik è in grado di identificare quali parti richiedono il download grazie a un tracciamento intelligente della relazione tra il nodo HTML e il JavaScript necessario per renderlo interattivo. Grazie a questo download mirato, anche se l’applicazione diventa più complessa, il suo bundle iniziale rimane proporzionato alla complessità della parte visibile iniziale. Questa caratteristica è veramente straordinaria.
Durante la mia carriera, ho sviluppato numerose applicazioni, e quando la complessità supera quella di un semplice “CRUD” o di un “Hello World,” la gestione dei tempi di compilazione e delle dimensioni del bundle diventa un problema critico.
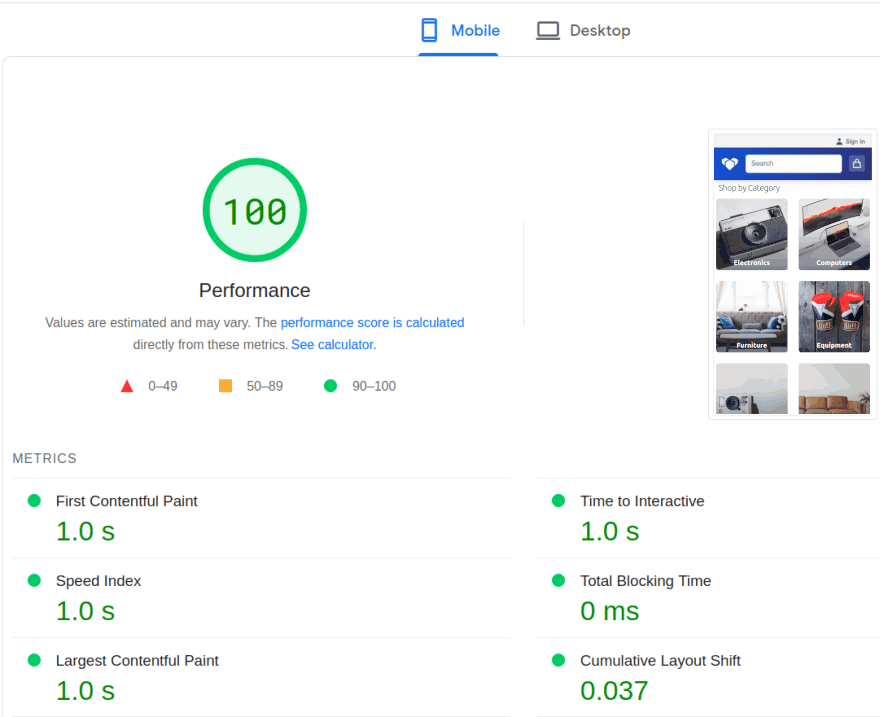
Risultati di PageSpeed
Questa è l’area più impressionante di Qwik e ricorda che un sito web che si carica lentamente può danneggiare il posizionamento su Google.
Date un’occhiata ai risultati della mia applicazione 🤯

🚀 Sì, queste metriche sono sorprendenti e rappresentano il risultato di un design intelligente del framework. Ecco alcune di esse:
- ✅ Tempo di blocco totale => 0 ms
- ✅ Tempo di interattività => 1,0s
Questi risultati confermano quanto affermato in precedenza: il primo rendering consiste solamente in HTML e pochi kilobyte di JavaScript.
Per concludere
Nel mondo dello sviluppo frontend, stanno emergendo numerose tecniche innovative per affrontare sfide legate alle prestazioni e risolvere problemi complessi. Qwik sta definendo il proprio approccio per affrontare tali sfide, e devo ammettere che lo sta facendo in modo eccellente.
Fonte: Giorgio Boa.
Vi aspettiamo al prossimo workshop gratuito per parlarne dal vivo insieme a Giorgio Boa!
Clicca qui per registrarti!
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!