C’è un semplice segreto per costruire un sito web più veloce – ship less.
Sfortunatamente, lo sviluppo web moderno ha avuto la tendenza nella direzione opposta – verso il “di più”. Più JavaScript, più funzioni, più parti in movimento e, in definitiva, più complessità necessaria per far funzionare il tutto senza problemi.
Oggi vi presentiamo Astro: un nuovo tipo di static site builder che offre prestazioni velocissime con una esperienza moderna di sviluppo. Per progettare Astro, sono state prese in prestito le parti migliori di alcuni strumenti e aggiunte alcune innovazioni, tra cui:
- Bring Your Own Framework (BYOF): costruisci il tuo sito usando React, Svelte, Vue, Preact, componenti web o semplicemente vecchio HTML + JavaScript.
- 100% HTML statico, nessun JS: Astro esegue il rendering dell’intera pagina in HTML statico, rimuovendo per impostazione predefinita tutto JavaScript dalla build finale.
- Componenti on demand: hai bisogno di JS? Astro è in grado di fare il hydrate dei componenti interattivi automaticamente quando diventano visibili sulla pagina. Se l’utente non lo vede mai, non lo carica mai
- Funzionalità complete: Astro supporta TypeScript, Scoped CSS, CSS Modules, Sass, Tailwind, Markdown, MDX e tutti i tuoi pacchetti npm preferiti.
- SEO abilitato: le mappe dei siti automatiche, i feed RSS, l’impaginazione e le raccolte aiutano per la SEO.
Questo prevede la prima versione beta pubblica di Astro. Funzionalità e bug mancanti sono ancora prevedibili in questa fase iniziale. Mancano ancora alcuni mesi prima di un rilascio ufficiale 1.0, ma ci sono già diversi siti veloci costruiti con Astro in produzione oggi.
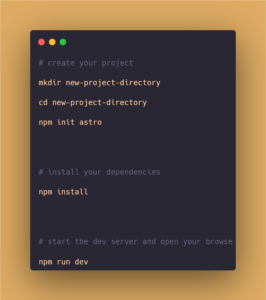
Per iniziare:
Avviare un nuovo progetto in Astro è facile:

Come funziona Astro:
Astro funziona molto come un generatore di siti statici. Se hai mai usato Eleventy, Hugo o Jekyll (o anche un framework web lato server come Rails, Laravel o Django), allora dovresti sentirti come a casa con Astro.
In Astro, componi il tuo sito Web utilizzando i componenti dell’interfaccia utente dal tuo framework Web JavaScript preferito (React, Svelte, Vue, ecc.). Astro esegue il rendering dell’intero sito in HTML statico durante la compilazione. Il risultato è un sito Web completamente statico con tutti i JavaScript rimossi dalla pagina finale. Non è richiesta alcuna applicazione JavaScript monolitica, solo HTML statico che si carica il più velocemente possibile nel browser indipendentemente dal numero di componenti dell’interfaccia utente utilizzati per generarlo.
Naturalmente, a volte JavaScript lato client è inevitabile. Caoursel di immagini e barre di ricerca con completamento automatico sono solo alcuni esempi di cose che richiedono JavaScript per essere eseguite nel browser. È qui che Astro ti servirà davvero: quando un componente ha bisogno di JavaScript, Astro carica solo quel componente (e tutte le dipendenze). Il resto del tuo sito continua a esistere come HTML statico e leggero.
In altri framework web full-stack questo livello di ottimizzazione per componente sarebbe impossibile senza caricare l’intera pagina in JavaScript, ritardando l’interattività. In Astro, questo tipo di partial hydration è integrato nello strumento stesso.
Puoi anche posticipare automaticamente il caricamento dei componenti una volta che diventano visibili sulla pagina con il modificatore :visible.
Questo nuovo approccio all’architettura web è chiamato islands architecture. Siamo fiduciosi che un approccio basato su HTML e JavaScript solo se necessario sia la soluzione migliore per la maggior parte dei siti Web basati sui contenuti.
Abbraccia la “fossa del successo”
“Ho spesso detto che un sistema ben progettato rende facile fare le cose giuste e fastidioso (ma non impossibile) fare le cose sbagliate. Se progettiamo correttamente le nostre applicazioni, i nostri utenti dovrebbero essere inesorabilmente trascinati nella fossa del successo. Alcuni potrebbero impiegare più tempo di altri, ma alla fine dovrebbero arrivarci tutti.”
Jeff Atwood, Falling Into The Pit of Success
Spesso, le scarse prestazioni sono viste come una colpa dello sviluppatore, ma non è sempre così. In molti casi, le scarse prestazioni sono un problema degli strumenti.
Il principio di progettazione principale di Astro è guidare gli sviluppatori, creare ogni sito “fast by default”, offrendo allo stesso tempo un’esperienza di sviluppo familiare e moderna.
Costruendo il tuo sito in HTML statico per fast by default, Astro rende difficile, anche se non impossibile, costruire un sito lento.
Sostenibilità a lungo termine
Astro è stato creato dal team di sviluppatori open source dietro Snowpack e Skypack, con contributi aggiuntivi dalla community.
Astro è e sarà sempre libero. È un progetto open source rilasciato sotto licenza MIT .
L’obiettivo è quello di costruire un futuro più sostenibile per il software open source. Allo stesso tempo, sostenere lo sviluppo di Astro a lungo termine richiede denaro e le donazioni da sole non sono sufficienti.
Nonostante questo, il successo iniziale di progetti come Tailwind, Rome, Remix, Ionic e altri che stanno sperimentando la sostenibilità finanziaria a lungo termine oltre all’Open Source fanno ben sperare. Obiettivo per il prossimo anno è quello di creare un business sostenibile per supportare un Astro 100% gratuito e open source per gli anni a venire.
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!