I plugin e pacchetti Vue.js più popolari
Stai cercando di creare un’app ma non sai quali pacchetti scegliere?
In questo articolo vi mostriamo i 15 più popolari plugin e pacchetti VueJs per Vue 2 e Vue 3, che puoi utilizzare nei tuoi progetti.
Questo elenco ti dovrebbe aiutare:
- Vuetify
- NuxtJS
- Vuex
- Vuex Persisted State
- VuePress
- Vue Meta
- Vue ChartJS
- Vue Grid Layout
- Vue Draggable
- Vee-Validate
- Vue Toastification
- Vue Tour
- Swiper.js
- Vue2-Leaflet
- TroisJS
- Vue Scrollama
- Vue QR Code Reader
Approfondiamo ciascuno di loro!
Vuetify

Se vuoi rendere un’app visivamente accattivante, Vuetify fa al caso tuo!
Vuetify è una libreria open source per l’interfaccia utente basata su Material Design che alimenta gran parte del linguaggio di progettazione di Google e Android, con centinaia di componenti pre-stilati, molto funzionali, fuori dagli schemi.
Le classi CSS predefinite possono essere utilizzate anche per controllare colore, carattere, spaziatura della griglia, flexbox e altro.
Vuetify è ottimo sia per i principianti che per gli utenti avanzati perché i componenti possono essere usati così come sono o stilizzati a proprio piacimento.
È compatibile con Vue 2 e la versione Vue 3 è attualmente in alpha.
NuxtJS

NuxtJS è un’estensione di Vue che semplifica gran parte della configurazione di un progetto Vue poichè, eliminando la necessità di codice standard, raggruppa i moduli comunemente usati dall’inizio e impone una buona organizzazione del codice attraverso una struttura di cartelle predefinita.
Nel complesso, offre grandi funzionalità agli sviluppatori e riduce i tempi di codifica.
NuxtJS è attualmente basato su Vue 2, ma Nuxt3 è stato completamente riscritto per supportare Vue 3.
Funzioni chiave:
- Server Side Rendering (SSR)per una migliore ottimizzazione dei motori di ricerca (SEO). Il contenuto viene visualizzato in un ambiente server per migliorare l’indicizzazione del sito tramite i bot di ricerca.
- Consente la generazione di siti statici (SSG)per i siti il cui contenuto non cambia rapidamente, come i blog. Ancora una volta, un altro strumento molto utile per la SEO perché pre-renderizza il contenuto in HTML che può essere immediatamente indicizzato.
- Funziona anche come single page application (SPA)e può essere facilmente convertita in una progressive web applicaiton (PWA) .
- Vuex è integrato
- Vue-router è opzionale. Le pagine vengono create automaticamente tramite una struttura a cartelle.
Vuex

Vuex, il modello ufficiale di gestione dello stato di Vue, funge da archivio dati centralizzato a cui tutti i componenti possono accedere, archivia le informazioni e fornisce hook standard che consentono ai componenti di accedere ai dati.
La libreria protegge anche lo stato applicando mutazioni che consentono modifiche solo in modo prevedibile.
Lo stato della tua app può anche essere suddiviso in moduli per un’organizzazione più semplice.
Vuex Persisted State

In alcune applicazioni, è importante essere in grado di mantenere lo stato Vuex per ridurre le query a un’API o preservare le informazioni dell’utente come il profilo utente. Vuex Persisted State semplifica tutto ciò installando e specificando il plugin con una singola riga di codice.
VuePress

VuePress è un generatore di siti statici che alimenta molti popolari siti di documentazione dei pacchetti.
VuePress viene fornito con un tema predefinito con funzionalità complete per creare un sito Web di documentazione.
Funzionalità chiave:
- Built-in search functionality
- Works right out of the box
- Syntax highlighting
- Albero di navigazione automatico sul lato sinistro della pagina
- Funziona subito fuori dalla scatola
- I contributori possono modificare il contenuto su Github perché il contenuto è scritto in Markdown e archiviato nello stesso repository
Vue Meta

Vue Meta semplifica la gestione dei metadati della tua app utilizzando la reattività integrata di Vue.
Vue ChartJS

ChartJS è una libreria di grafici javascript semplice ma flessibile per designer e sviluppatori. Viene fornito con molti tipi di grafici tra cui scegliere.
La libreria offre la flessibilità di personalizzare i componenti all’interno del grafico e l’aspetto.
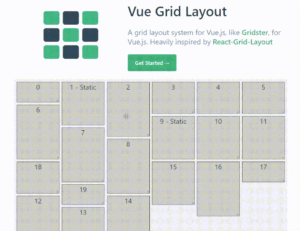
Vue Grid Layout

Vue Grid Layout fornisce un sistema di layout facile da usare che può fornire un livello di interattività per i tuoi utenti.
Le griglie possono fungere da contenitori per inserire qualsiasi contenuto come grafici, immagini e testo. Ciò sarebbe utile per creare dashboard interattivi che consentono all’utente di spostare i grafici.
Caratteristiche principali:
- Funzionalità di base come trascinamento, ridimensionamento, statico
- I widget possono essere aggiunti o rimossi senza ricostruire la griglia
- Reattivo
- Min/max b/h per articolo
- I layout possono essere serializzati e ripristinati
Vue Draggable

Vue Draggable si basa sulla popolare libreria Sortable.js. Ti consente di creare elenchi trascinabili e ciò sarebbe utile per app come elenchi di cose da fare o schede kanban che consentono all’utente di riposizionare gli elementi sullo schermo.
Caratteristiche principali:
- Supporta dispositivi touch
- Supporta maniglie di trascinamento e testo selezionabile
- Ridimensionamento automatico intelligente
- Supporta il trascinamento della selezione tra elenchi diversi
- Nessuna dipendenza da jQuery
Vee-Validate

Per assicurarti di raccogliere il giusto tipo di dati dai tuoi utenti tramite i moduli, è necessario convalidare i moduli per garantire che gli input dell’utente corrispondano allo schema previsto. VeeValidate è un pacchetto che può aggiungere questo livello di funzionalità a qualsiasi componente del modulo.
Caratteristiche principali:
- Convalida dichiarativa
- Funziona con elementi HTML nativi o qualsiasi libreria dell’interfaccia utente
- API intuitiva
- Funziona sia per Vue 2 che per Vue 3
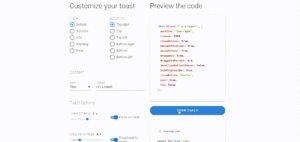
Vue Toastification

La libreria Vue Toastification offre la flessibilità di posizionare il toast in punti specifici sul bordo dello schermo e di personalizzare lo stile e il contenuto del toast.
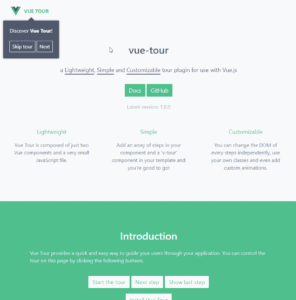
Vue Tour

Vue Tour è un modo semplice per aggiungere un tour guidato per i tuoi nuovi utenti, aiutandoli a imparare rapidamente come navigare e ottenere il massimo dalla tua app.
Caratteristiche principali:
- Leggero
- Basta aggiungere una serie di passaggi e il componente “v-tour” è pronto
- Aggiungi animazioni personalizzate e usa le tue classi
Swiper.js

Swiper.js è un componente carosello predefinito che può essere utilizzato per scorrere tra varie immagini. La libreria è ricca di una grande varietà di swiper da esplorare.
Swiper.js supporta Vue 3 in modo nativo fornendo un componente da collegare al tuo progetto.
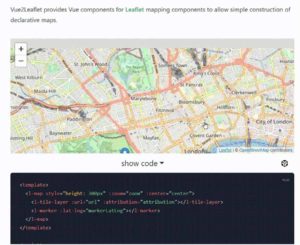
Vue2-Leaflet

LeafletJSè una libreria open source per mappe interattive ottimizzate per dispositivi mobili.
È molto leggero, a 39 KB, e ha tutte le funzionalità di mappatura di cui la maggior parte degli sviluppatori avrebbe bisogno.
Questo pacchetto Vue 2 consente una facile integrazione nella tua app esistente, con accesso a tutte le funzionalità di Leaflet.
Caratteristiche principali:
- Funzioni di interazione comuni: zoom, trascinamento, panoramica, indicatore di trascinamento, pizzica per ingrandire sul cellulare
- Custom tile layers
- Accelerazione hardware su dispositivi mobili
- Marcatori, popup
- Sovrapposizioni di immagini
- Supporto GeoJSON
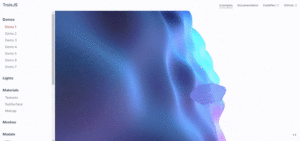
TroisJS

Trois è una libreria Vue 3 per Three.JS, una popolare libreria WebGL. Three.JS ha un buon supporto sia per desktop che per dispositivi mobili.
Questa libreria ti consente di creare facilmente contenuti 3D per il tuo sito Web utilizzando i componenti VueJS.
Puoi utilizzare questa libreria per aggiungere un renderer 3D al tuo sito e specificare i dettagli della scena come materiali, illuminazione, mesh, ombre e altro all’interno della sezione <template> del tuo file VueJs utilizzando componenti predefiniti.
Trois.Js facilita inoltre lo smaltimento degli oggetti disponendo automaticamente geometrie, materiali, texture, renderer e altro che non è presente nella libreria originale.
Vue Scrollama

Aggiungi un tocco speciale di “Scrollytelling” al tuo sito Web tramite questo plugin in Vue. Semplice e leggero, ti permetterà di raccontare la tua storia in un modo unico attraverso lo scrolling.
Vue GR Code Reader

Il lettore di codici QR Vue è un pacchetto di plug-and-play che consente di aggiungere funzionalità di scansione codice QR per la vostra applicazione.
Caratteristiche principali:
- Trasmetti in streaming il feed della fotocamera e scansiona continuamente i codici QR
- Trascina e rilascia le immagini dei codici QR da decodificare
- Scansione in blocco di immagini per codici QR