Questa guida ti da una panoramica pratica della libreria React forse più importante che utilizzerai per costruire il 90% dei tuoi progetti: Next.js.
L’obiettivo è iniziare a utilizzare Next.js il più facilmente possibile.
Questa guida ti darà tutto ciò di cui hai bisogno per capire:
- Cos’è Next.js (e perché dovresti iniziare a usarlo per i tuoi progetti React)
- Come eseguire attività essenziali utilizzando Next.js
- Come Next.js ti aiuterà a creare applicazioni React complessivamente migliori, più velocemente
Cos’è Next.js?
Lo strumento definitivo per qualsiasi sviluppatore React per imparare e migliorare i propri progetti è, senza dubbio, Next.js .

Il primo motivo per cui dovresti usare Next è perchè è un framework React.
Nonostante sia un framework,Next.js ti offre funzionalità per migliorare la tua esperienza di sviluppo complessiva ma non limita la quantità di opzioni tra cui puoi scegliere.
Quali funzionalità ti offre Next.js
Di seguito è riportato un elenco di ciò che Next può offrire ai tuoi progetti React.
In breve, fornisce le funzionalità di un’intera suite di pacchetti all’interno di un’unica nextdepedency.
Next.js ti dà:
- Routing basato sulle convenzioni (crea una pagina inserendo i componenti in /pages)
- Un router integrato (non è necessario installare React Router)
- API Routes (scrivi codice di backend utilizzando Node.js in /pages/api)
- Build super veloci per sviluppo/produzione (vedi le modifiche salvate all’istante)
- Ottimizzazione di immagini e caratteri
- Supporto ESLint e TypeScript integrato
Quali caratteristiche non ha Next.js
Inoltre, ci sono molte cose essenziali che Next.js non fornisce immediatamente.
Ad esempio, in Next non esiste un modo integrato per eseguire le seguenti operazioni:
- Autenticazione (consiglio di utilizzare il pacchetto Next-Auth)
- Test (consiglio di usare Playwright o Cypress per i tuoi test E2E)
- Gestione dello stato (consiglio Zustand o Redux Toolkit)
La documentazione stessa copre queste carenze, ma è importante notare che mentre Next.js ti offre molto, non coprirà da solo ogni caso d’uso dell’app.
Come creare un’app Next.js
Se hai installato NPM, avvia qualsiasi nuovo progetto Next con il comando:
create-next-app è un pacchetto come Create React App, ma per progetti Next.js.
In breve, ci fornisce un progetto Next con tutte le sue dipendenze installate (che sono next, react, e react-dom) più alcune pagine e stili fittizi.
Script Next.js
Attualmente trovi quattro script principali elencati nel tuo package.json file:
- dev– esegue un server di sviluppo su localhost:3000
- build– crea un’applicazione compilata pronta per la distribuzione
- start– avvia l’applicazione Next creata (deve essere eseguita next build prima)
- lint– “linterà” il tuo progetto Next usando la dipendenza dev ESLint per avvisarti se il tuo codice scritto deve essere corretto
Per eseguire il tuo prossimo progetto in fase di sviluppo, assicurati di essere nella cartella del tuo progetto (my-next-project) ed esegui lo script dev:
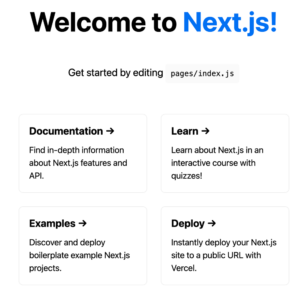
Dopo che il tuo progetto è attivo e funzionante su localhost: 3000, vai lì e dovresti vedere un’app predefinita:

Aggiungi TypeScript a Next.js
Vuoi aggiungere TypeScript? Non potrebbe essere più facile:
Pagine e Percorsi
Vuoi aggiungere una pagina Informazioni alla tua app?
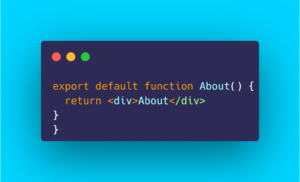
Rilascia il tuo componente in /pages/about.js (.tsx se stai usando TypeScript):
Funziona!
Questo è un grande vantaggio perché non dobbiamo più installare una libreria come React Router che richiede boilerplate come un componente Router e Route, tra gli altri.
Se desideri pagine dinamiche, che si trovano nella stessa cartella ma hanno slug diversi (come i post del blog), Next ci consente di eseguire il rendering dello stesso componente della pagina racchiudendo il nome del file tra parentesi.
Ad esempio, per visualizzare i post del blog in base a un particolare slug, potremmo rilasciare una cartella “blog” nelle pagine con il nome del file: [slug].js:
Next espone convenientemente un useRouter hook React per rendere molto facile l’accesso alle informazioni sulla posizione o sulla cronologia dell’app.
In questo esempio, ci consente di ottenere i parametri della query (il valore dinamico) da router.query. Il nome della proprietà slug corrisponde al nome dinamico che abbiamo assegnato al nostro file: [slug].js.
Nota: puoi avere più parametri di query a causa dell’utilizzo di cartelle nidificate con nomi dinamici. Ad esempio /blog/[argomento]/[lumaca].js. Dall’interno di [slug].js, potremmo accedere a entrambi i parametri topic e slug query.
Link e navigazione
Proprio come Next include route e routing, il framework ci fornisce anche un Link componente utile da next/link.
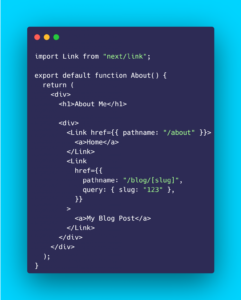
Se volessimo collegarci alla home page (/) e a un percorso del blog (ad es. /blog/123), includeremmo quanto segue in /pages/about.js:
import Link from “next/link”;
href è l’unico prop richiesto per il link component e i dati possono anche essere passati ad esso come oggetto:
import Link from “next/link”;

Le modifiche al percorso possono essere eseguite anche utilizzando l’ useRouter hook, principalmente utilizzando il .push() metodo per eseguire il push a un percorso diverso a livello di codice.
Ecco un esempio fittizio di una pagina di accesso in cui un utente fornisce la propria e-mail per accedere e in seguito viene inviato al percorso ‘/verify-email’.
SEO in Next.js
Le pagine nelle applicazioni web non solo necessitano di dati all’interno del corpo HTML, ma anche di meta tag (head).
In un’applicazione Create React, ciò richiederebbe l’installazione di una dipendenza esterna chiamata React Helmet.
In Next, possiamo utilizzare il Head component da next/head per aggiungere comodamente metadati alle nostre pagine Web da mostrare nei risultati di ricerca e incorporare:

Nota: il componente Head deve essere incluso in qualsiasi componente della pagina, di solito all’interno del tag di apertura. Puoi creare un componente Head riutilizzabile che accetti valori dinamici tramite props.
API Routes
Hai bisogno di un back-end/API per il tuo progetto? Nessun problema.
Uno dei punti di svolta di Next è il modo in cui fornisce una soluzione all-in-one per la creazione di app React full-stack, offrendoti la possibilità di scrivere codice server utilizzando una funzione chiamata API routes.
Per scrivere il tuo back-end, aggiungi una cartella chiamata “api” in /pages per creare la tua API che alla fine viene eseguita come funzioni serverless separate.
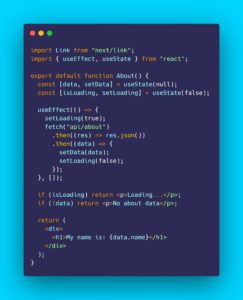
Se volessimo recuperare i dati per la nostra pagina delle informazioni da /api/about, dovremmo includere una pagina chiamata about.js in /pages/api:

Richiesta dati lato client
Ora che abbiamo una API route, come lo utilizziamo? Come richiediamo i dati dalle nostre rotte API e utilizziamo i dati nelle nostre pagine client?
L’approccio tradizionale sarebbe quello di richiederlo utilizzando useEffect e useState:

Questo approccio funziona, ma richiede molto codice standard. Inoltre, non offre la migliore esperienza utente.
Sebbene questo sia un esempio di base, se avessimo le informazioni dinamiche necessarie da recuperare e visualizzare nelle nostre pagine, mostreremmo sempre il testo “Caricamento” ai nostri utenti ad ogni visita alla pagina.
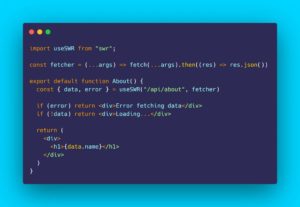
Un modo migliore per recuperare i dati e catturarli in una visita futura consiste nell’usare la libreria SWR, anch’essa realizzata dagli sviluppatori di Next.
Ci offre un comodo hook useSWR per recuperare più facilmente i dati e gestire il caricamento e lo stato degli errori, oltre a memorizzare nella cache i dati per le visite future se nulla è cambiato. Se è cambiato, recupera i dati in background mentre i dati non aggiornati vengono mostrati dalla cache.
Nota: l’hook prende il nome da questa strategia di “invalidazione della cache”: “stale-while-revalidate”
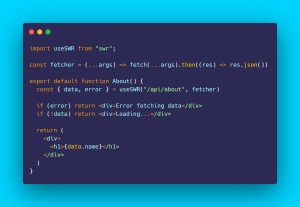
Ecco la stessa richiesta fatta tramite SWR:
Richiedi dati lato server
Qual è un modo ancora migliore per recuperare i dati in Next che migliora l’esperienza utente e la SEO in generale?
Ci sono due funzioni che puoi includere direttamente nei tuoi file di pagina che ci consentono di recuperare i dati dal server:
Sì, queste funzioni sono nello stesso file dei nostri componenti React, ma il codice per esse è raggruppato separatamente dal nostro client React.
- getServerSideProps
- getStaticProps
GetServerSideProps
getServerSideProps viene eseguito ad ogni visita di pagina. Di conseguenza, è molto utile su pagine con dati dinamici o richiede che le richieste vengano eseguite ogni volta, come ottenere dati utente autenticati.

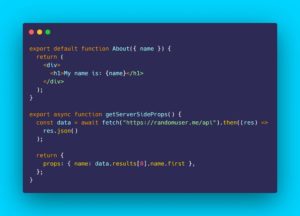
La funzione fa esattamente come dice il suo nome: ci consente di inviare dati dal server e li inietta negli oggetti di scena del nostro componente della pagina.
La cosa fantastica di questa funzione è che consente al nostro client React di visualizzare i dati immediatamente, senza ritardi, oltre a non dover gestire alcun caricamento o stato di errore.
Se volessimo recuperare i dati dal server, potremmo farlo rendendo getServerSideProps asincrono usando la async parola chiave.

Qui stiamo recuperando dinamicamente i dati dall’api utente casuale e i nostri dati cambiano ogni volta che aggiorniamo la pagina.
GetStaticProps
Rinominiamo la nostra getServerSideProps funzione con il nome getStaticProps.
getStaticProps è una funzione più appropriata per pagine più statiche che cambiano meno frequentemente. Questa funzione esegue il codice del nostro server ed effettua una richiesta GET sul server, ma lo fa solo una volta quando il nostro progetto è stato creato.
Quando esegui l’app in fase di sviluppo, tuttavia, sembra che vengano richiesti dati ogni volta che aggiorniamo la pagina come getServerSideProps.
È importante notare che getStaticProps effettua richieste solo per ogni visita alla pagina durante lo sviluppo .
Se esegui yarn build e quindi esegui la build di produzione o il tuo progetto React utilizzando yarn start, vedrai che non importa quante volte aggiorniamo, continuiamo a ricevere lo stesso nome, il nome che è stato richiesto quando il progetto è stato creato e non in fase di esecuzione.
A questo punto potresti chiederti: “Perché utilizzare le API routes con queste due funzioni?”
È importante essere consapevoli del fatto che entrambi getServerSideProps e getStaticProps possono eseguire solo richieste GET. Le API routes possono gestire qualsiasi tipo di richiesta di lettura e aggiornamento dei dati (ovvero quando combinati con un livello dati come un database).
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!