Stai cercando di iniziare a sviluppare app iOS ma, quando crei un progetto, ti trovi di fronte a una scelta: dovrei imparare SwiftUI o Storyboards?

Anche se la risposta più veloce sarebbe SwiftUI, varia a seconda della situazione.
Esaminiamo alcuni dei diversi pro e contro di ciascuno dei metodi dell’interfaccia utente.
Storia
Gli storyboard fanno parte del costruttore di interfacce che è stato integrato in Xcode 4, rilasciato a marzo del 2011.
L’idea alla base del costruttore di interfacce era di rendere più facile per gli sviluppatori creare interfacce utente con funzionalità di trascinamento della selezione.
Il costruttore di interfacce è stato criticato nel corso degli anni per la difficoltà di gestire i cambiamenti.
Gli storyboard vengono salvati in un formato non leggibile dall’uomo, il che rende difficile tenere traccia delle modifiche nel tempo. Questo è un grosso problema, soprattutto per gli sviluppatori che lavorano in team.
Il dibattito è andato avanti per anni: costruire l’interfaccia utente nel codice o usare gli storyboard?
Mentre i modelli di interfaccia utente si sono sviluppati e maturati rapidamente nel mondo dello sviluppo web, gli sviluppatori iOS sono rimasti bloccati con gli stessi modelli. I framework di interfaccia utente dichiarativi e basati su componenti sono presenti in framework di sviluppo web come React e Vue.
Alla Worldwide Developers Conference (WWDC) nel 2019 di Apple è stato annunciato SwiftUI, portatando un framework dichiarativo per l’interfaccia utente in Xcode.
Perché SwiftUI?
La sintassi di SwiftUI è facile da leggere e naturale da scrivere.
SwiftUI è un framework UI dichiarativo, ma cosa significa? Significa che gli sviluppatori devono semplicemente dichiarare cosa vogliono che faccia la loro interfaccia utente, in modo simile ai framework di sviluppo web.
Imperativo vs. dichiarativo
Quindi qual è la differenza tra un framework dell’interfaccia utente imperativo e dichiarativo?
Utilizziamo un esempio tratto dal WDDC di Apple: l’avocado toast.
Il modo imperativo di fare le cose è più o meno questo:
- Preparare gli ingredienti: avocado, pane, burro di mandorle, sale, pepe rosso.
- Preparare l’attrezzatura: tostapane, piatto, coltello da burro.
- Tostare leggermente una fetta di pane.
- Mettere il pane tostato su un piatto.
- Spalmare uno strato sottile di burro di mandorle sul pane tostato.
- Tagliare l’avocado a metà in diagonale.
- Eliminare il nocciolo dell’avocado.
- Tagliare una sola metà di avocado in fette di mezzo centimetro.
- Disporre le fette di avocado sul pane tostato.
- Aggiungere il sale.
- Una spolverata di pepe rosso.
- Pulire il tostapane e il coltello da burro.
- Mangiare l’avocado toast.
Il modo dichiarativo SwiftUI di fare le cose è:
- “Vorrei un toast all’avocado su una fetta di pane tostato con burro di mandorle, sale e pepe rosso”.
- “Ah e poi taglialo a fette in diagonale”.
Vedete la differenza?
Invece di costruire la vista pezzo per pezzo, SwiftUI permette di descrivere la vista ed il framework si occupa delle istruzioni.
In questo modo il codice è più facile da leggere e da scrivere. Inoltre, le prestazioni sono migliori: SwiftUI creerà la vostra vista nel modo più performante possibile!
SwiftUI è il percorso più breve per un’eccezionale interfaccia utente.
Hot Reloading
L’hot reloading è uno dei migliori vantaggi di SwiftUI.
Solitamente, quando si costruiscono interfacce utente in Xcode usando Storyboards, o codice senza SwiftUI, è necessario compilare ed eseguire l’applicazione per vedere le modifiche.
Questo processo può richiedere un paio di secondi o un paio di minuti, a seconda della complessità dell’applicazione iOS.
Dato che l’interfaccia utente viene modificata molte volte durante la vita del progetto, questo può comportare ore di tempo sprecato a guardare la costruzione di Xcode.
Inoltre, rende più difficile collaborare in tempo reale con il designer, poiché le modifiche richiedono più tempo per essere visualizzate sullo schermo.
State Management And Binding
Un altro vantaggio di SwiftUI è la gestione dello state management.
In precedenza gli sviluppatori utilizzavano framework come RxSwift o ReSwift per ottenere risultati simili.
SwiftUI è dotato di diversi strumenti che facilitano il flusso dei dati.
Questi includono:
- Property
- @Environment
- BindableObject
- @State
- @Binding
SwiftUI mira a rendere più facile per la tua app avere una sola fonte.
Built-In Features

SwiftUI è dotato di molte funzioni integrate che prima erano complicate da sviluppare manualmente.
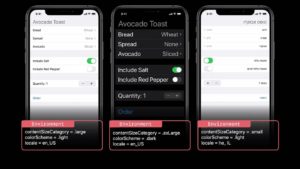
Tra queste vi è la digitazione dinamica, la dark mode e il supporto delle lingue da destra a sinistra. Queste funzionalità sono integrate in SwiftUI e vengono create automaticamente.
SwiftUI è stata progettata in modo che gli sviluppatori dedichino meno tempo alla creazione di funzioni di base e più tempo alla creazione di funzioni personalizzate ed interessanti.
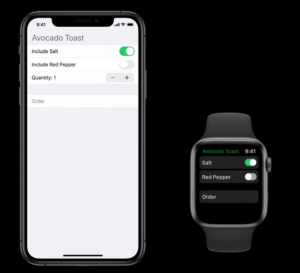
Impara una volta, applica ovunque!

SwiftUI è stata progettata per funzionare su più piattaforme Apple. Ciò significa che è possibile applicare la SwiftUI non solo a iOS, ma anche a tvOS, macOS e watchOS.
Esiste anche un progetto per portare SwiftUI sul web: SwiftWebUI.
Contro di SwiftUI
Naturalmente, SwiftUI non è perfetto.
Il principale svantaggio di SwiftUI è che, essendo molto nuovo, ci sono pochi tutorial e riferimenti in caso di difficoltà.
Tuttavia, non ci vorrà molto tempo prima che la community di SwiftUI si sviluppi.
A lungo termine, SwiftUI supererà Storyboards e il vecchio modo di codificare le interfacce utente (situazione sia simile a quella di Objective-C contro Swift).
Per quanto riguarda le aziende e le app che devono supportare la versione 12 o precedente di iOS, SwiftUI non è una buona scelta. SwiftUI, infatti, funziona solo su iOS 13 o superiore.
Tra un paio d’anni tutti i dispositivi iOS saranno probabilmente dotati di iOS 13 o versioni successive.
Perché Storyboards?
Se vi state chiedendo perché imparare Storyboards se SwiftUI è il futuro, la risposta è semplice.
Uno dei motivi principali è trovare un lavoro o lavorare in una base di codice esistente.
Alcune aziende hanno investito molto del loro codice in Storyboards o in file .XIB e se volete lavorare lì, dovrete imparare a usare Storyboards.
Un’altra ragione è quella di sceglierlo se sei un principiante alle prime armi. Gli Storyboard sono un modo semplice per immergersi nello sviluppo iOS.
Richiedono meno codice e sono visivamente soddisfacenti.
Tuttavia, se l’interfaccia utente diventa troppo complicata, gli storyboard diventano rapidamente una seccatura da usare.
Contro di Storyboards
L’uso degli storyboard presenta molti svantaggi.
Storyboard e il costruttore di interfacce sono difficili da imparare: ci sono troppe schede e pulsanti nell’Interface Builder e questo rende difficile la formazione e l’assunzione di sviluppatori.
Un altro problema è l’interfaccia codice-storyboard. In molti casi si utilizza una corrispondenza di stringhe per collegare il codice allo storyboard. Se si sbaglia a scrivere questa stringa o si usa quella sbagliata, l’applicazione si blocca in fase di esecuzione!
Infine, le modifiche agli Storyboard non possono essere facilmente monitorate. Poiché gli storyboard non sono in codice leggibile, è molto difficile risolvere i conflitti di fusione, soprattutto se hai un grande team di sviluppatori che lavora sullo stesso storyboard.
Ma quindi, dovrei usare SwiftUI o Storyboards?
In conclusione, possiamo dire che per la maggior parte dei nuovi sviluppatori che codificano su iOS 13 o versioni successive, è consigliabile imparare SwiftUI.
Se invece dovete mantenere una base di codice più vecchia con Storyboards, dovreste imparare Storyboards.
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!