Introduzione
Prisma è un ORM open source di nuova generazione. È composto dalle seguenti parti:
- Client: Auto-generated e type-safe query builder per Node.js e TypeScript;
- Migrate: Sistema di migrazione;
- Studio: Interfaccia grafica per visualizzare e modificare i dati nel database (unico componente che non è opensource, ma può essere fatto girare localmente)
È importante ricordare che se si preferisce utilizzare javascript senza typescript, si può scegliere questa strada senza alcun problema perché Prisma permette entrambe le soluzioni.
Obiettivi
L’obiettivo principale è quello di rendere più produttivi gli sviluppatori quando si tratta di lavorare con i database:
- Pensare ad oggetti invece di mappare dati relazionali;
- Query, invece di classi, per evitare oggetti complessi del modello;
- Un’unica fonte di verità per il data modelling;
- Vincoli sani che prevengono le insidie e gli antipattern più comuni;
- Query Type-safe che possono essere convalidate in fase di compilazione;
- Meno codice boilerplate
- Completamento automatico negli IDE
Connettori
Prisma ci permette di connetterci ai principali servizi SQL e NOSQL:
- PostgreSQL
- MySQL
- SQLite
- MongoDB
- Microsoft SQL Server
Setup
Cominciamo ad impostare il nostro progetto di test. In questo caso utilizzeremo anche TypeScript.
La prima cosa da fare è inizializzare una cartella come node project.
Per farlo, è necessario eseguire il seguente comando nel terminale.

Continuiamo ad aggiungere alcune dipendenze usando il prossimo comando:

La CLI di Prisma ci aiuta a creare, aggiornare o visualizzare il nostro database, essendo facile da usare e non avendo molti comandi da ricordare.
Ora è il momento di creare il nostro primo schema; abbiamo deciso di utilizzare SQLite come database perché è il più semplice da configurare. Eseguiamo il seguente comando per generare lo schema.

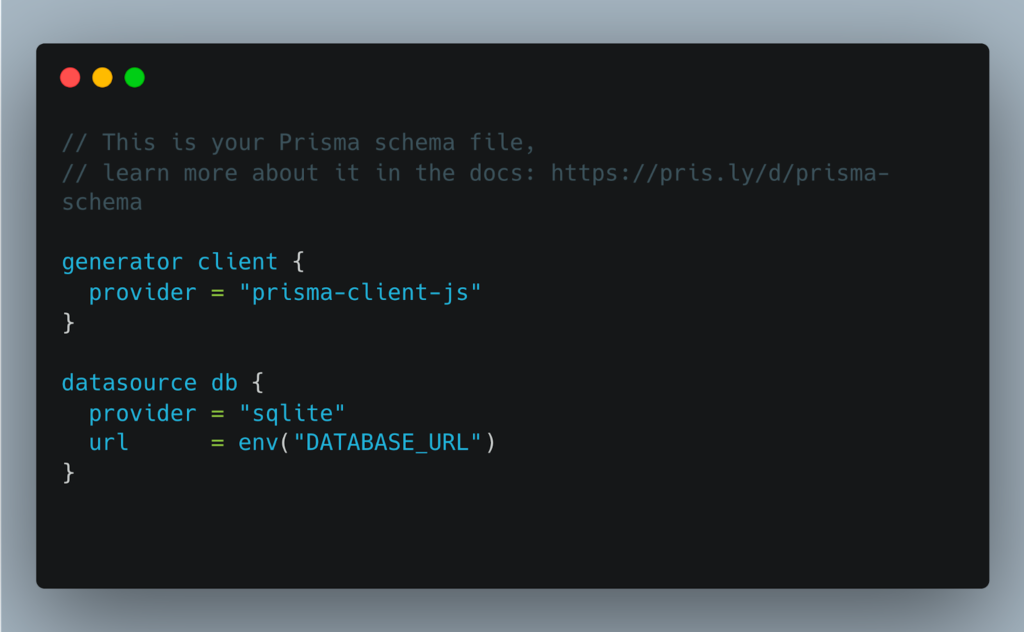
Come si può vedere, questo comando ha creato un file schema.prisma all’interno del nostro progetto.

In questo file sono presenti due sezioni: client e db.
La sezione client serve ad identificare il provider utilizzato per gestire la connessione con il data source, mentre nella sezione db si trova la stringa di connessione al database, nel nostro caso SQLite.
Il file contenente lo schema è l’unica fonte di verità quando si usa Prisma; in questo file si definiscono tutte le entità e tutte le loro relazioni. Partendo da questo file, Prisma è in grado di creare gli script di migrazione per aggiornare lo schema della sorgente.
Come potete vedere, il file dello schema ha bisogno di accedere ad una variabile d’ambiente (DATABASE_URL), quindi per fare questo è stato creato un file .env nella root del progetto dove si trova questa variabile.
L’ultima cosa che vogliamo lasciarvi è relativa al parametro –datasource-provider nello script Di default, se non si passa questo parametro lo script utilizza PostgreSQL come database, quindi se si desidera utilizzare un provider diverso è necessario specificarlo utilizzando il parametro –datasource-provider.
Vi aspettiamo al prossimo workshop gratuito per parlarne dal vivo insieme a Luca Del Puppo
Clicca qui per registrarti!
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!