Uno dei trend più popolari degli ultimi anni riguardava la possibilità di costruire web application complesse che offrissero un grande numero di funzionalità; per funzionare, le applicazioni dovevano essere collegate ad un backend sviluppato sopra architetture a microservizi.
Con il passare del tempo e la costante aggiunta di funzionalità, lo strato di frontend cresce e diventa sempre più complesso, rendendolo così difficile da manutenere.
L’idea dietro al concetto di micro-frontend è quella di pensare alla web application (e soprattutto alla parte frontend) come ad un insieme di funzionalità composte tra loro e sviluppate da team indipendenti e autonomi. Questo permette, tra le tante cose, di assegnare a team specializzati in alcune parti o in alcuni domini di business tutto lo sviluppo di una funzionalità: partendo dalla base di dati, passando per il microservizio, fino ad arrivare alla parte di frontend necessaria, offrendo così un’esperienza utente consistente.
Micro-frontend alcune caratteristiche
Ricapitolando, le soluzioni micro-frontend non fanno altro che suddividere il frontend in più parti. Questa divisione può avvenire in due modi, che prendono i nomi di orizzontale e verticale; ciascuna tipologia di divisione presenta dei pro e dei contro e la scelta dipende molto anche dal contesto e dal tipo di pagina.
La divisione orizzontale divide una singola pagina in più parti, ciascuna delle quali può essere potenzialmente assegnata a un team diverso. Questo significa che in ogni pagina possono coesistere diversi micro-frontend. In questo caso, la principale sfida è garantire che queste diverse parti abbiano un aspetto coerente e possano comunicare tra loro in maniera standard.
La divisione verticale considera ogni singola pagina come un solo micro-frontend. Questo permette di assegnare ogni dominio aziendale, come ad esempio l’interfaccia utente di autenticazione o l’interfaccia utente del catalogo, a un team diverso che avrà in carico la gestione dell’intera pagina.
micro-lc
Per gestire e orchestrare micro-frontend, Mia-Platform ha sviluppato e reso open source un orchestratore chiamato micro‑lc. L’idea alla base è quella di rendere l’esperienza di sviluppo organica, semplificando la gestione di micro-frontend.
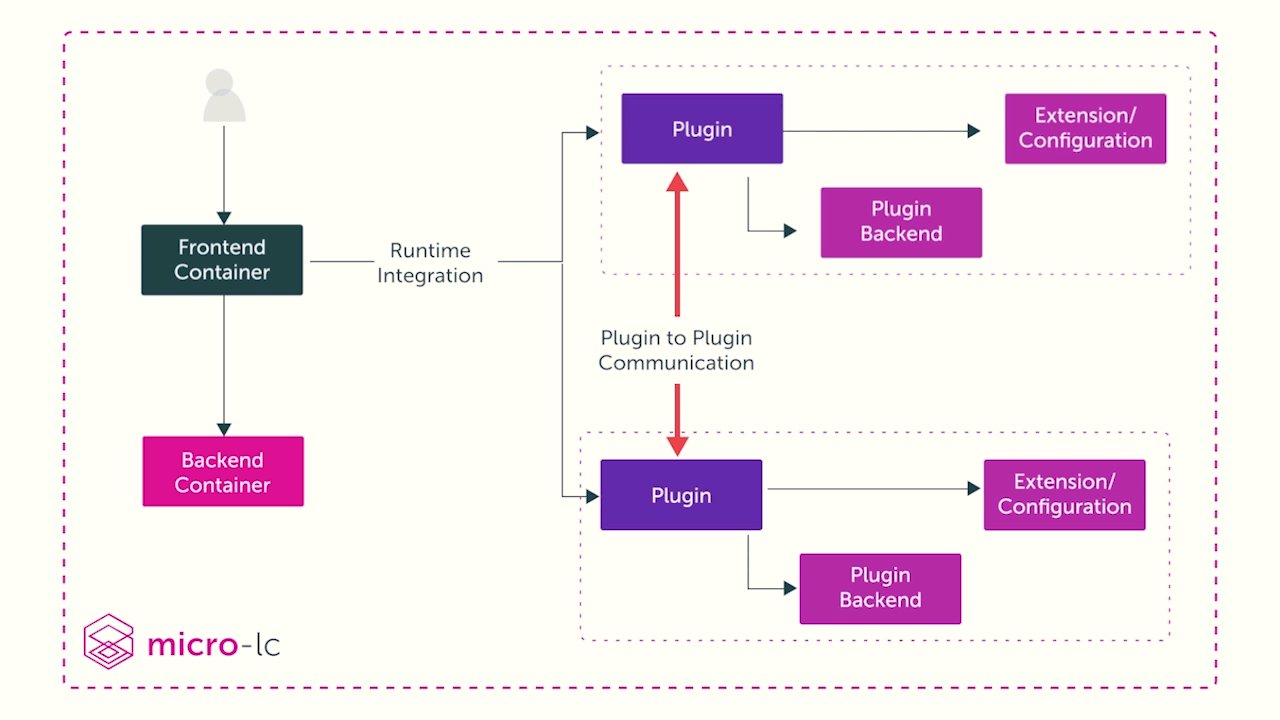
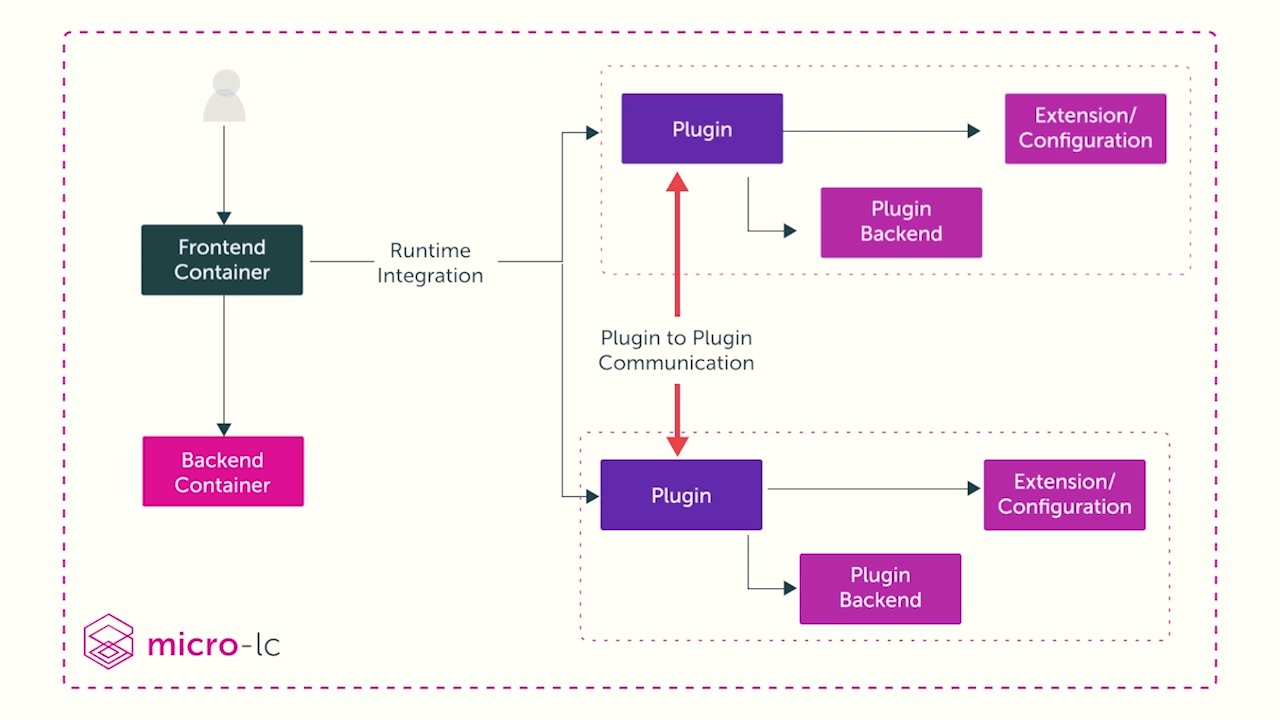
Il progetto è composto da un container che compone la parte di frontend (pensato per semplificare la gestione delle funzionalità cross-applicativo) e una parte di backend (eventualmente sostituibile a piacimento con altri backend già in uso). Tutto il sistema è espandibile mediante l’uso di plugin.
By default, micro-lc è in grado di gestire correttamente applicativi micro-frontend sia orizzontali che verticali, permettendo di costruire l’applicazione finale a run-time. In questo modo è possibile rilasciare singolarmente i micro-frontend, rendendo così i team di sviluppo autonomi e responsabili di tutto il ciclo di vita dell’applicativo (dalla progettazione al rilascio).
Alcune funzionalità chiave di micro-lc sono:
- La gestione di elementi base del layout in maniera centralizzata (come ad esempio top bar, menu, assets, etc.);
- La gestione dei dati utente;
- La possibilità di estensione tramite plugin.
Come funziona micro-lc?
Una volta che il frontend core di micro-lc viene caricato, il sistema effettua due chiamate API al backend per recuperare rispettivamente le informazioni sulla configurazione e sui permessi dell’utente eventualmente loggato.
Per il backend è possibile utilizzare qualsiasi backend, l’unico requisito è che siano configurate le due chiamate API e che la loro risposta sia coerente con quanto atteso da micro-lc.
La chiamata alla configurazione restituisce un JSON che istruisce micro-lc sulle voci di menu, il routing dell’applicativo e i micro-frontend da utilizzare, fornendo anche gli eventuali permessi per accedervi.
Queste informazioni, unite alle eventuali informazioni recuperate dalla chiamata API sulle informazioni dell’utente loggato, permettono a micro-lc di caricare a run-time i micro-frontend che compongono l’applicativo: quando le condizioni di routing sono rispettate, micro-lc scarica i micro-frontend e li inietta nella pagina.
Da quel momento, ogni micro-frontend dispone della possibilità di accedere al local storage dell’applicativo, alla barra di navigazione (compresi eventuali query parameter) e ad un eventbus che viene automaticamente iniettato a tutti componenti. Questi sistemi permettono di reperire le informazioni necessarie per aiutare il singolo frontend a gestire il proprio stato.
Vediamo un esempio di funzionamento di micro-lc per la gestione di micro-frontend verticale. Immaginiamo di avere due diverse pagine: una pagina con l’elenco dei prodotti e un’altra pagina di dettaglio per ciascun prodotto.
Navigando su http://mio-e-commerce.xyz/prodotti, micro-lc esegue le seguenti operazioni:
- Scarica la configurazione e i permessi utente;
- Da configurazione per quel determinato path, micro-lc sa qual è il micro-frontend da caricare;
- Recupera e scarica il codice del micro-frontend (che ad esempio si trova su http://miei-componenti.xyz/lista-prodotti);
- Inietta in pagina il codice del micro-frontend lista-prodotti;
- Il micro-frontend lista-prodotti si occupa di eseguire una chiamata API per recuperare la lista di prodotti;
- Mostra in pagina la lista dei prodotti.
A quel punto, l’utente cliccando su uno dei prodotti naviga sulla pagina http://mio-e-commerce.xyz/prodotto?id=1 (oppure /prodotto/1) e micro-lc si occupa di eseguire le seguenti operazioni:
- Consulta la configurazione per quel determinato path per sapere quale micro-frontend caricare;
- Recupera e scarica il codice del micro-frontend (che ad esempio si trova su http://miei-componenti.xyz/singolo-prodotto);
- Inietta in pagina il micro-frontend singolo-prodotto;
- Il micro-frontend singolo-prodotto si occupa di eseguire una chiamata API per recuperare il prodotto con id=1;
- Mostra in pagina il prodotto corrispondente.

Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!