Cos’è Pinia?
Probabilmente hai già sentito dire che Pinia è la state management library ufficialmente riconosciuta per Vue.js.
Ma sai perché dovresti usare Pinia rispetto a Vuex e come farlo?
In questo articolo spiegheremo perché, nella lotta tra Vuex e Pinia, Pinia è il chiaro vincitore per lo state management delle tue app Vue.
Innanzitutto partiamo dalle basi e rispondiamo ad alcune domande più comuni.
Chi ha creato Pinia?
Pinia è stato creato da Eduardo San Martin Morote, lo stesso membro del Vue Core Team che ha creato Vue Router.
Pinia funziona con Vue 2 e Vue 3?
Sì, Pinia è compatibile con entrambe le versioni.
Come possiamo confrontare Pinia con Vuex?
Vediamo alcune delle funzionalità che rendono Pinia una scelta migliore rispetto a Vuex.
1. Pinia ha un’API più semplice di Vuex
L’API di Pinia è più semplice ed intuitiva.
Iniziare a lavorare con lo state management è molto più facile anche per uno sviluppatore Junior, poiché molto codice boilerplate che doveva essere scritto in Vuex, in Pinia è stato rimosso.
Un esempio di Pinia
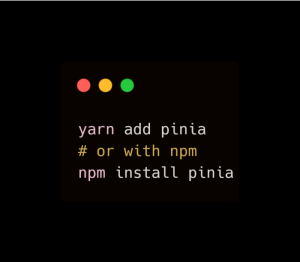
Per configurare e installare Pinia esegui semplicemente il seguente comando nel tuo terminale:
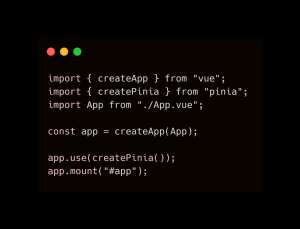
 Aggiorna il tuo main.js :
Aggiorna il tuo main.js :

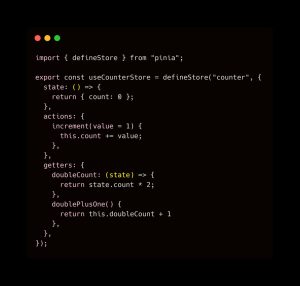
Crea una cartella store in src e crea un file chiamato counter.js e incolla il codice seguente:

 Alcune cose da notare dal codice qui sopra:
Alcune cose da notare dal codice qui sopra:
- Le Mutations sono state completamente rimosse dal ciclo di state management. Lo stato può essere aggiornato direttamente nelle nostre Actions, riducendo così la verbosità;
- Le Actions non hanno più bisogno di argomenti aggiuntivi come “context”;
- I Getter che hanno bisogno di altri getter per funzionare (ad esempio doublePlusOne che si basa su doubleCount) possono ottenere l’accesso all’intera istanza dello store utilizzando this. Tuttavia, quando si usa con TypeScript, è necessario definire il tipo di ritorno, a causa di una nota limitazione TS, che non riguarda i getters definiti con una arrow function, né quelli che non utilizzano this;
Queste modifiche rendono il nostro codice molto più semplice da leggere e capire rispetto a Vuex.
2. Pinia è modular by design
Vuex ti offre un solo store che può avere più moduli al suo interno. In Pinia, invece, è possibile creare più store che possono essere importati nei componenti direttamente dove sono necessari.
Avere più store invece di uno solo semplifica anche lo sviluppo, poiché è necessario utilizzare ogni volta solo i metodi dello store (o del modulo) di Pinia, anziché l’intero store di Vuex.
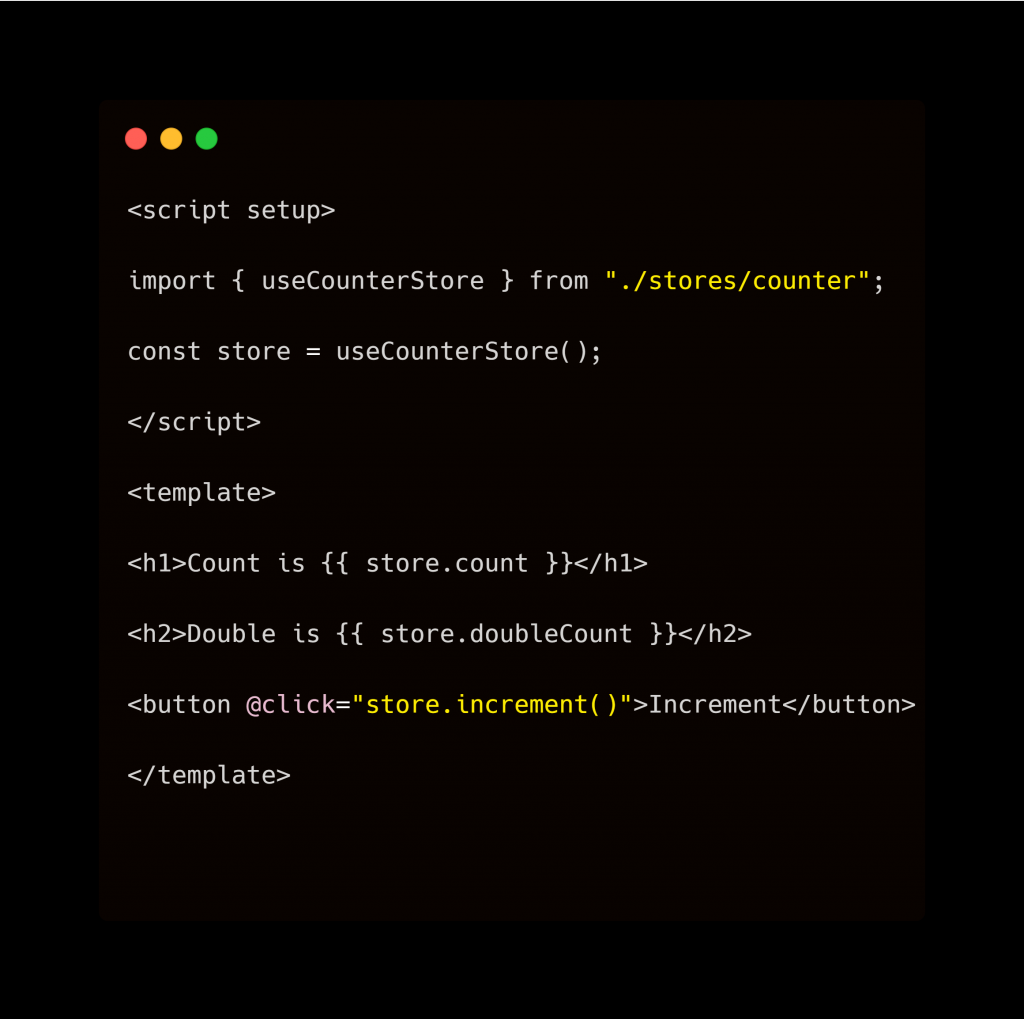
Utilizzando l’esempio descritto in precedenza, all’interno di un componente a file singolo/ singolo componente di file, si ottiene:
 3. Pinia viene fornito con Devtools
3. Pinia viene fornito con Devtools
Se hai familiarità con Vuex, probabilmente hai già fatto un grande uso della scheda Vuex di Vue DevTools e saprai che la separazione tra Actions e Mutations di Vuex voleva dire che le Mutations erano ciò a cui i DevTools si agganciavano per tenere traccia dei cambiamenti di stato in Vuex.
Adesso ti potresti chiedere: Pinia ha dei devtools?
Fortunatamente, la risposta è sì. I devtools di Pinia sono utili quanto quelli di Vuex con cui hai già familiarità e sono disponibili una volta installato Pinia nell’app Vue.
 4. Pinia ha un supporto integrato per Typescript
4. Pinia ha un supporto integrato per Typescript
Convincere Vuex a supportare i types è sempre stata un’esperienza dolorosa per gli sviluppatori Vue.
Pinia è una libreria completamente tipizzata che elimina questo problema. La type safety aggiunge molti vantaggi alla tua applicazione, inclusa la prevenzione di potenziali errori di runtime;
anche se non stai sviluppando la tua applicazione in TypeScript, ne trarrai comunque vantaggio grazie all’esperienza di sviluppo riprogettata di Pinia, come il completamento ed il suggerimento automatico.
Per sfruttare queste funzionalità, si consiglia di utilizzare le arrow functions quando si definisce il proprio stato, in modo da ottenere la migliore type inference possibile in Pinia.
Il supporto a TypeScript, consente di creare un’interfaccia per il proprio stato, di integrare in modo nativo le definizioni dei types all’interno delle Actions e di ottenere una documentazione automatica degli argomenti accettati dalle Actions.
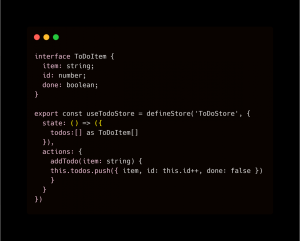
Esempio di Pinia con TypeScript store:
 Devo usare Pinia o Vuex?
Devo usare Pinia o Vuex?
Sebbene Pinia sia stata riconosciuta come la soluzione ufficiale per lo state management delle applicazioni Vue, ciò non significa che Vuex sia stato abbandonato. Se avete un’applicazione in produzione che utilizza già Vuex, funzionerà comunque correttamente e ti consigliamo di continuare a utilizzare Vuex poiché la migrazione da una libreria all’altra potrebbe essere molto più impegnativa.
Tuttavia, se il tuo progetto è ancora nelle prime fasi di sviluppo, Pinia è la soluzione migliore. Oltre alle funzionalità trattate in questo articolo, potrete beneficiare anche della sintassi e della semplicità di Pinia, molto più facile da comprendere.
Vi aspettiamo al prossimo workshop gratuito per parlarne dal vivo insieme a Denny Biasiolli!
Clicca qui per registrarti!
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!
[/vc_column_text][/vc_column][/vc_row]