5 nuove caratteristiche “killer” di Next.js 12: i punti salienti
Il framework Next.js è stato creato da Vercel nel 2016. È iniziato come un framework focalizzato sul rendering server side di applicazioni react e da allora si è gradualmente evoluto.
Ora è una suite completa per costruire app in React incredibilmente veloci.
È developer-friendly e intuitivo da usare.
Ecco le sue caratteristiche più forti:
- Routing basato sulla pagina
- Pagine ibride
- Variabili d’ambiente (Environment variables)
- Servizio di file statici
- Ottimizzazione delle immagini
- Analisi
- Internazionalizzazione
- Grande documentazione
La sua ultima versione ha caratteristiche impressionanti che migliorano le sue prestazioni. In questo articolo, controlleremo le sue caratteristiche più recenti.
1. Build più veloci
Vercel ha anche introdotto un compilatore Rust per i progetti NextJs che riduce enormemente il tempo di compilazione e il tempo di aggiornamento durante lo sviluppo.
Infatti, il nuovo Next.js 12 è dotato di un nuovo compilatore Rust, il quale sfrutta la compilazione nativa. Questo si traduce in una compilazione molto più veloce e in tempi di aggiornamento più rapidi.

Come funziona?
Il compilatore è costruito sopra SWC, che sta per Speedy Web Compiler. Consuma Typescript/Javascript ed emette codice Javascript che può essere eseguito sui vecchi browser. È un sostituto di Babel ed è circa 20 volte più veloce di Babel su un singolo thread e fino a 70 volte più veloce su un benchmark a quattro core.
Questo compilatore Rust è ora abilitato di default. Il miglioramento della build di Vercel.com è circa il 50% più veloce; è passato da 3 minuti e 41 secondi a 1 minuto e 58 secondi.
2. Middleware
Il middleware è il tentativo di NextJs di risolvere il problema di avere siti statici veloci o dinamici significativamente più lenti (però più personalizzabili), ma non entrambi contemporaneamente.
Questo middleware ora offre il “dinamico alla velocità della statica” implementando un altro livello di astrazione del codice che viene eseguito su un server vicino a te. Ciò rende lo sviluppo della personalizzazione basata sul rilevamento della geolocalizzazione, la protezione dei bot, l’autenticazione e molto altro ancora molto più semplice e funziona anche a velocità pazzesca.
Questa è una delle caratteristiche più interessanti. Al momento dobbiamo scegliere tra CDN o Server Side Rendering quando creiamo app più veloci. Quando costruiamo una pagina dinamica che vogliamo memorizzare nella cache, potremmo usare quest’ultima.
La nuova funzione Edge di Vercel lo rende possibile: offre i vantaggi della memorizzazione nella cache statica con la potenza dell’esecuzione dinamica.
Ora possiamo eseguire funzioni dinamiche, note anche come middleware, subito prima del completamento della nostra richiesta CDN e tutto questo senza avviamento a freddo.
Cos’ha di speciale la versione Next.js? La sua integrazione facile e amichevole all’interno del framework.edge computingLamdba@Edge.
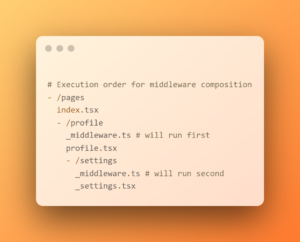
Come usarlo? Semplicemente creando una funzione nella nostra directory delle pagine e distribuendola. Lì, possiamo eseguire controlli dinamici direttamente a livello di CDN. Queste funzioni middleware possono essere definite e composte._middleware

Quali sono i casi d’uso più comuni per l’utilizzo del middleware?
- Autenticazione utente
- Protezione bot
- Redirects and rewrites
- Gestione di browser non supportati
- Analisi server side
- Routing avanzato 18n
- Logging
3. Importazioni URL
Il team di Next.js ha lavorato per supportare i moduli ES. Era contrassegnato come sperimentale nella versione precedente ma in questa nuova versione, sono supportati in modo nativo.
Ora possiamo importare direttamente gli strumenti dal CDN senza build o installazioni aggiuntive: saremo così in grado di importarli dal cavo invece di doverli costruire localmente.
Ora puoi utilizzare fantastici CDN come Skypack nella tua app Next.js.
Per chi non conoscesse Skypack, Skypack è:
– È package delivery network over CDN.
– Crea build production-ready senza stare a pensare a bundlers o compilers
– Esegue la scansione di NPM e crea pacchetti di moduli ES eseguibili importabili dal browser.
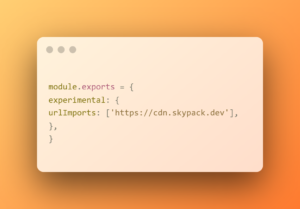
Per abilitare questa funzione, l’URL deve essere specificato nel file next.config.js. Devi abilitare solo i domini di cui ti fidi.

Ecco come dovrebbe apparire il tuo file next.config.js per poter utilizzare le funzionalità sperimentali:

Come potete vedere dalla configurazione, questa funzione di importazione di URL è ancora in fase sperimentale.
4. Supporto per React 18 lato server
La versione di React 18 è in arrivo;
Il framework Next.js sta anticipando alcune delle funzionalità più attese di React. Naturalmente, tutte queste nuove funzionalità saranno sotto un flag di configurazione sperimentale.
Streaming HTML lato server
Una delle 18 funzionalità più interessanti di React è il supporto integrato di Suspense lato server e streaming di parti HTML della tua applicazione React. Non è più necessario caricare tutto o niente ma puoi inviare progressivamente HTML al browser.
Il framework Next.js supporta e fornisce astrazioni su tutti questi meccanismi.
Per importare dinamicamente i moduli puoi usare la sua utility next/dynamic.
React server-side components
La nuova funzionalità React Server Component semplifica lo sviluppo e la logica SSR. Vengono sempre visualizzati nel server e trasmessi in streaming al client. Ciò riduce la necessità di gestire diversi scenari di rendering. L’utilizzo di getServerSideProps e getStaticProps non è più necessario. Lo spostamento del calcolo dal client al server.
Questi sono grandi miglioramenti; tuttavia, hanno ancora alcune limitazioni:
– Sono stateless
– Non possono utilizzare metodi del ciclo di vita come useState o useEffect.
– Non possono utilizzare le API solo per browser.
Utilizzo
Per aderire a queste nuove funzionalità di React 18 è necessario:
- Innanzitutto, installare la versione 18 Alpha di React utilizzando il seguente codice:
npm install next@latest react@alpha react-dom@alpha
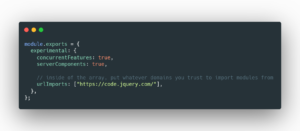
- Abilitare le caratteristiche sperimentali concorrenti nella configurazione di Next.js, come mostrato di seguito:
 5. Codifica collaborativa in tempo reale
5. Codifica collaborativa in tempo reale
Con Next.js 12 ora puoi codificare, condividere, disegnare e modificare istantaneamente all’interno del tuo browser.
La piattaforma https://vercel.com/live ti darà tutto ciò di cui hai bisogno. La tua applicazione sarà ospitata in Vercel.com e integrata tramite il tuo fornitore git scelto.
Una volta implementato, puoi ottenere un URL live in pochi secondi e avviare una sessione di programmazione di coppia o una di revisione del prodotto. Le caratteristiche più rilevanti sono:
- Modifica nel browser
- Pronto in pochi secondi
- Invita qualsiasi membro del team
- È richiesto solo il tuo browser preferito
Puoi giocare con le tue app senza dover prima impegnare nulla nel repository. Al termine, puoi inviare le modifiche utilizzando git.
Wrap up
Questa incredibile versione distingue il framework Next.js dalla concorrenza. È un framework incentrato sulla facilità di sviluppo. Come sviluppatori, vedremo i nostri flussi di lavoro migliorati e avremo più strumenti a nostra disposizione.